0622 join.html
솔직히 무슨 말인지 모르겠다...
serverJoin
<form action="serverJoin" method="GET">
GET으로 보내면 되면 주소페이지에 정보가 다 보임. 그래도 되는 경우에만, 속도가 빠르다.
주소표시줄에 뜨면 안되는 비번의 경우 사용하지 않도록 주의!
실제로 입력되는 부분
<input id="userid" type="text" name="userid">
이미 화면에 남자가 선택되어 있음! checked

버튼을 눌르면

값을 가져올 경우 .value



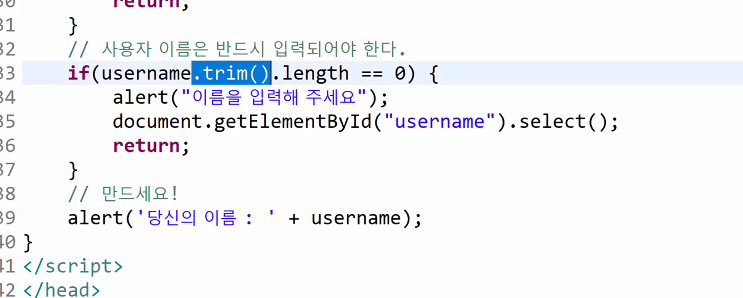
빈문자열이라고 생각함

.length 사용


return문이 없으면 그냥 진행해버린다.



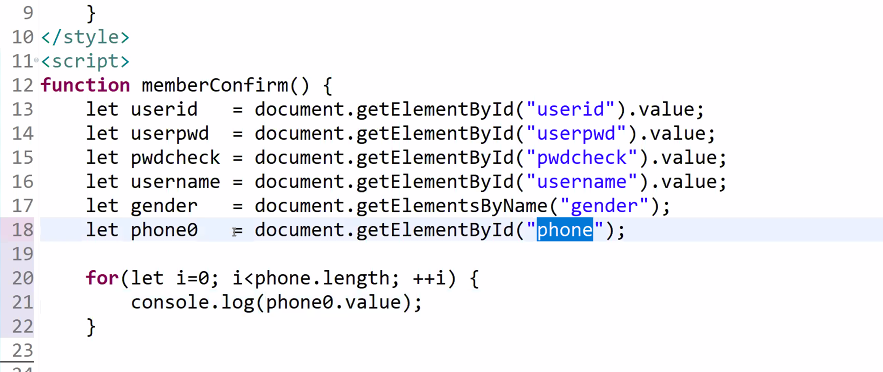
가져오기




사용자 이름

성별
let gender = document.getElementsByName("gender").value;
이름이 두개이기 때문에 s를 넣어야 한다.
s가 붙어있는 것은 배열로 읽어온다.

js에서는 숫자 0과 1도 true, false


아래 if문이 틀렸는데 어떻게 고칠까

생일

전화번호

위치값을 가져와야함

오류나서 다른 방법으로 수정

가져온 데이터의 length를 이용해 i 값을 이용해 가져오기
alert창에 띄우기엔 너무 양이 많아서 console창에 띄우기



오류 확인 방법

자기소개

innerHTML이 아니라 value로 값을 가져와야 한다.
innerHTML은 <textarea id="itsme" rows="10" cols="50">ddd</textarea>와 같이 이미 적혀져 있는 값만 가져오기 때문

GET => POST로 바꿔주기


아래 내용과 겹치는 아이디가 있어 form의 아이디를 serverJoin으로 바꿔주기!
★데이터를 서버로 보내기 위해서는 변수명이 필요한데 그것이 name이다!★
<과제> : 숫자데이터와 문자데이터를 입력받아 검증하는 웹 프로그램 작성
<input type = "text">만을 이용

입력받을 정보
1) 이름 : username
2) 나이 : age
3) 키 : height
4) 몸무게 : weight
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
</script>
</head>
<body>
<div class="wrapper">
<h2>[숫자 정보 검증]</h2>
<form>
<table border="1">
<tr>
<th>이름</th>
<td><input type="text" id="username"></td>
</tr>
<tr>
<th>나이</th>
<td><input type="text" id="age"></td>
</tr>
<tr>
<th>키</th>
<td><input type="text" id="height"></td>
</tr>
<tr>
<th>몸무게</th>
<td><input type="text" id="weight"></td>
</tr>
<tr>
<th colspan="2"><input type="button" value="검증하기"></th>
</tr>
</table>
</form>
</div>
</body>
</html>

'개발자로 가는 길(국비지원과정) > 3.HTML,CSS,JavaScript, jQuery' 카테고리의 다른 글
| email <select> 옵션 값 (0) | 2021.07.16 |
|---|---|
| [210625금] 숫자 검증, trim함수, select 함수, value와 innerHTML의 차이, <자바스크립트의 주요 데이터 종류>, 자바스크립트 정리 (0) | 2021.06.25 |
| [210622화] 자바스크립트 개념 정리, (0) | 2021.06.22 |
| [210621월] 자바스크립트 + 제이쿼리 Start! (0) | 2021.06.21 |
| [210618금] float, hover, relative, absolute, fixed (0) | 2021.06.18 |



