legacy 프로젝트 생성

java 버전 맞추기


스프링 프레임워크 맞추기
그전에 구경




http://localhost:8089/web2/
controller

@RequestMapping(value = "/", method = RequestMethod.GET)
사용자가 어떤 요청을 보내는지
GET이 아닌 POST라면 맞지 않아 받을 수 없다!
첫 요청은 주소에서 바로 노출이되기 때문에 GET 방식
return 값으로 home만 쓰기 뒤에 절대 jsp 쓰지 않는다.
담을 때 사용하는 것이 model
생략해

메인이 없어도 클라이언트의 요청에 의해 구동

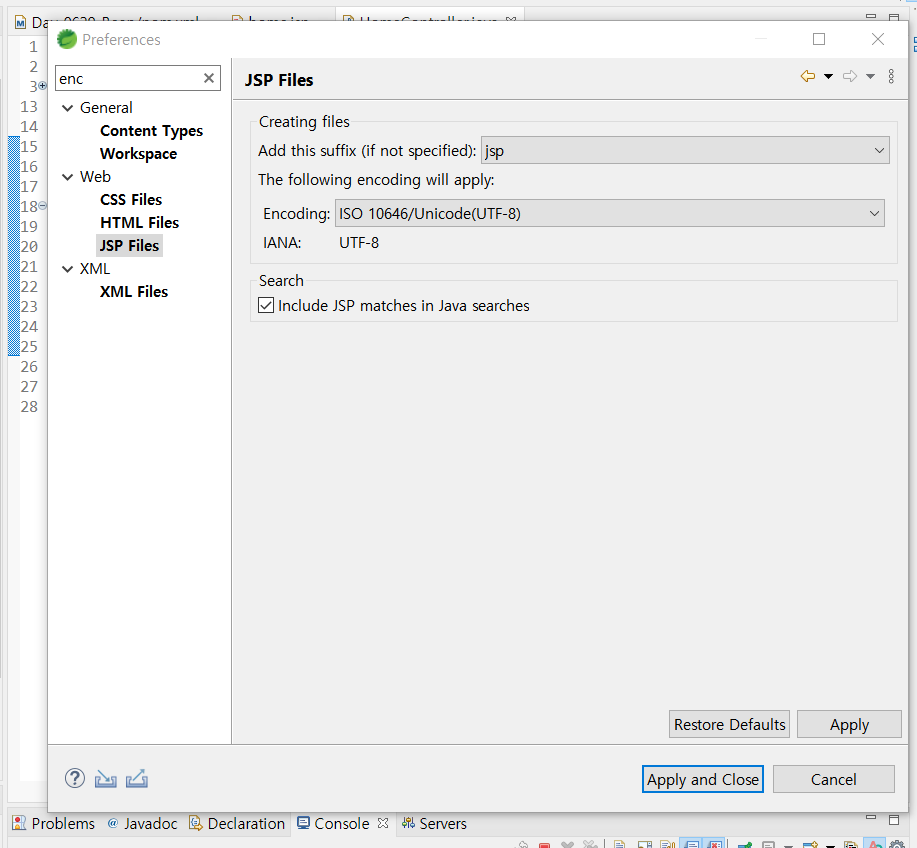
윈도우 프리퍼런스 인코딩 UTF-8로 수정

view 안에 index라는 jsp.File 생성



jsp이지만 html과 동일하게 사용하면 된다.
/뒤에 요청
/join
/del
/write
각각의 메소드를 만들어 주면 된다.
요청 하나당 각각의 메소드로 이 묶음을 클래스로!
클라이언트가 서버에 첫 요청을 보낼 때 '/'를 사용!!!
요청과 index.jsp가 묶음
값을 보낼 때는 ? 을 사용한다.
<a>태그는 무조건 get방식! 이라는 점 주의

jsp파일을 만들어 줘야한다.
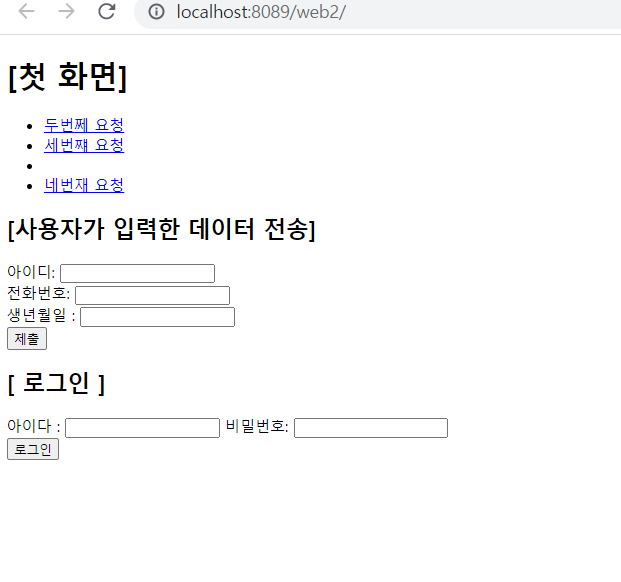
이렇게 화면이 떠야함

send3 요청이 들어오며 값이 전달됨
<a>태그는 무조건 get방식!
값을 보낼 때는 ? 을 사용한다.
index.jsp

controller


값을 보낼 때는 ? 을 사용한다.
-> 위에서는 해당 변수가 username이며, 컨트롤러에서 전달인자로 사용된다.
이름과 나이를 보낼 때


send4
네번째 요청에서는 username, phone, birth의 값을 보냄

<li><a href="send4?username=손오공&phone=010-1111-2222&birth=1993/12/25">네번째 요청</a></li>

<a>, <form>태그를 사용해도 똑같이 작동

[3교시]
<a>태그를 이용한 이미 값이 jsp에서 정해진 경우인 send4

웹 화면에 디비의 정보를 띄우기 위해서는 model에 전달인자를 넣어야하고
model은 마치 키와 값의 모양을 가지고 있기 때문에, model.addAttribute("jsp에서 사용할 변수", 전달인자);
이미 저장되어 있는 정보가 아래와 같이 웹 화면에 뜬다.


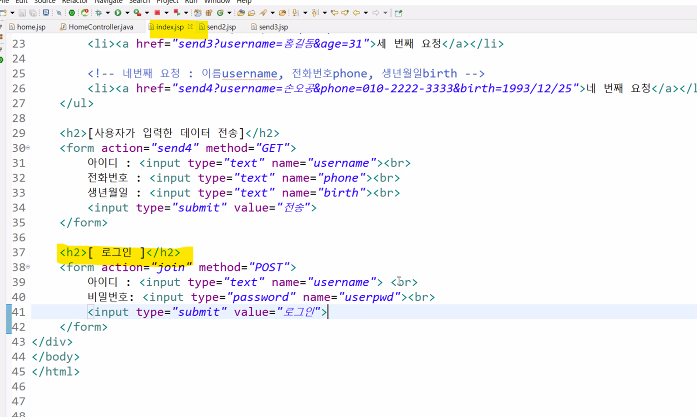
[로그인 화면 구성]
정보가 들어나면 안되기 때문에 POST 방식을 사용!
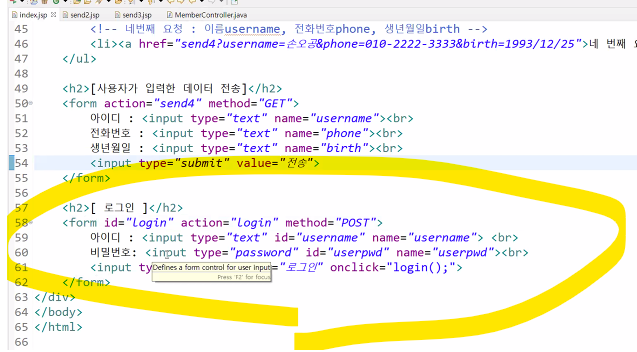
<a>태그가 아닌 <form>을 이용해 사용자가 입력한 데이터 전송
<form> 태그는 id가 아닌 action!

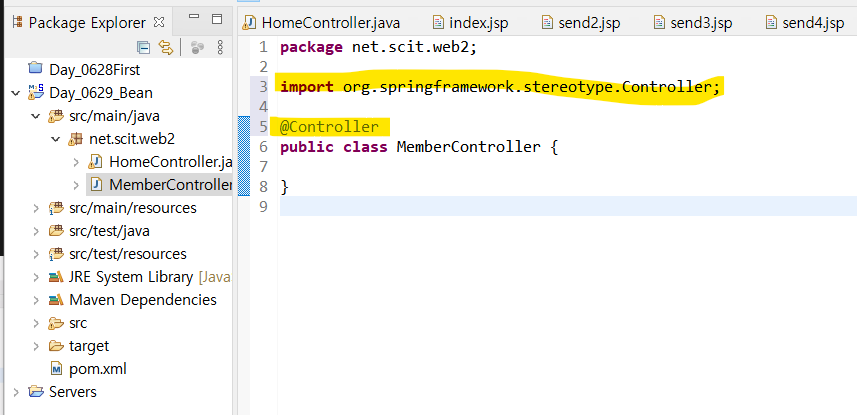
새로운 컨트롤러 클래스 생성


위에 에러나는 것은 return이 없기 때문
return값이 String이기 때문에 return " ";라고 적어줘야 에러가 뜨지 않는다.
로그인을 위한 전달인자(파라미터)는 무엇이 필요할까?

서버 구동이 안될 경우에는서버를 완전히 껐다가 재구동해주세요!

오! 재구동하니까 다시 작동이 된다.

▶POST를 사용하는 경우!
<form method ="POST">

<form>태그와 자바스트립트만 사용 가능하다.
사용자가 잘 입력할 수 있도록 자바스크립트에서 걸러줘야 한다.
모양을 만든 후 자바스트립트에서 검증을 통한 다음 DB로 넘길 수 있도록

★button은 데이터를 보내지 못한다.
getElementById로 다 가져온다.

login이라는 form 태그의 데이터를 자바스크립트 getElementById로 가져와 유효성 검사를 한 뒤 여기로 전송한다.


확인용

구동하면

사라지는 것 같지만 확인하면 잘 넘어간 것을 확인할 수 있다.

클라이언트에서 서버로 데이터를 어떻게,
서버에서는 클라이언트의 요청을 어떻게 받나!
'개발자로 가는 길(국비지원과정) > 4.Spring+ Ajax' 카테고리의 다른 글
| [210705월] JSTL, EL (c :set, c: if, c: forEach) (0) | 2021.07.05 |
|---|---|
| [210702금] Spring 리다이렉트 (0) | 2021.07.02 |
| [210701목] 스프링과 DB연동 (0) | 2021.07.01 |
| [210630수] 스프링 용어 정리, 스프링 마이바티스 연동, 룸북 설치, 애노테이션 설명 (0) | 2021.06.30 |
| [210628] 스프링 설치 (0) | 2021.06.28 |



