개발자로 가는 길(국비지원과정)/3.HTML,CSS,JavaScript, jQuery
[210617목] 컬러 및 배경화면 이미지 선택
레아Leah
2021. 6. 17. 09:20
반응형
color.html 생성



<배경화면 이미지 넣기>
파일 위치 중요
bakground-image: url('./images/tiger.jpg');
왜 이미지가 안뜨지... 난감하네


background-position: center middle;
background-position: 50% 50%;
문서 정중앙에 와야하는데 왜지?

2교시
<BOXMODEL의 구성>
-content 영역: 실제 내용. 내용의 너비와 높이를 나타냄
padding (content의 일부) :content와 border 사이의 여백.
-border 영역 : content를 감싸는 테두리 선
-margin: 다른 요소와 구별하기 위해 쓰이는 빈 영역

/*top-right-bottom-left*/
두개를 주면 상하, 좌우
세개를 주면 0 10px;일 경우 좌우가 10, bottom이 30px

width, height
<span> 태크는 width, height를 먹지 않는다.

원래 위에처럼 겹치지 않는데..
height를 지정해줘도 <span>은 변하지 않는다.
왜 겹치는지는 나도 모르겠다ㅜㅜ

교재 p297
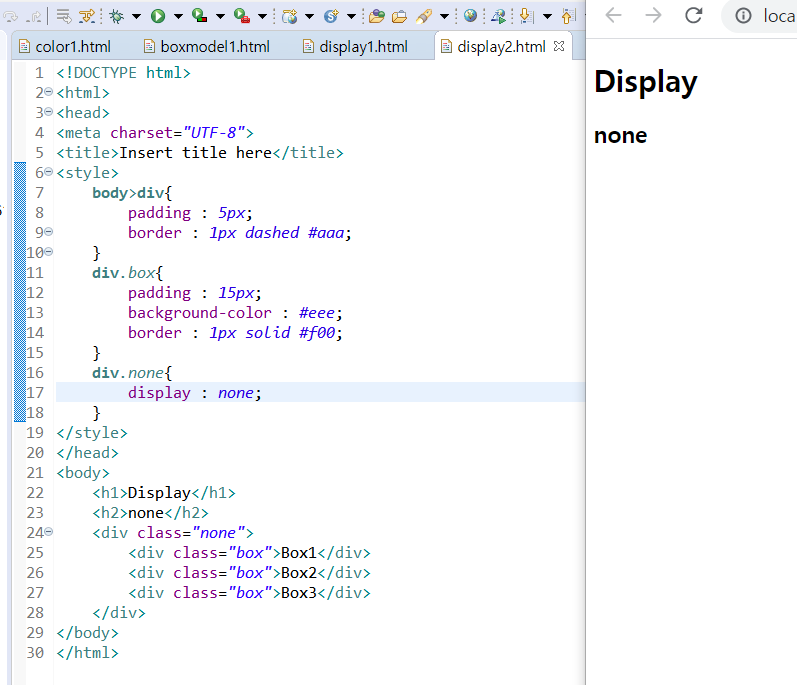
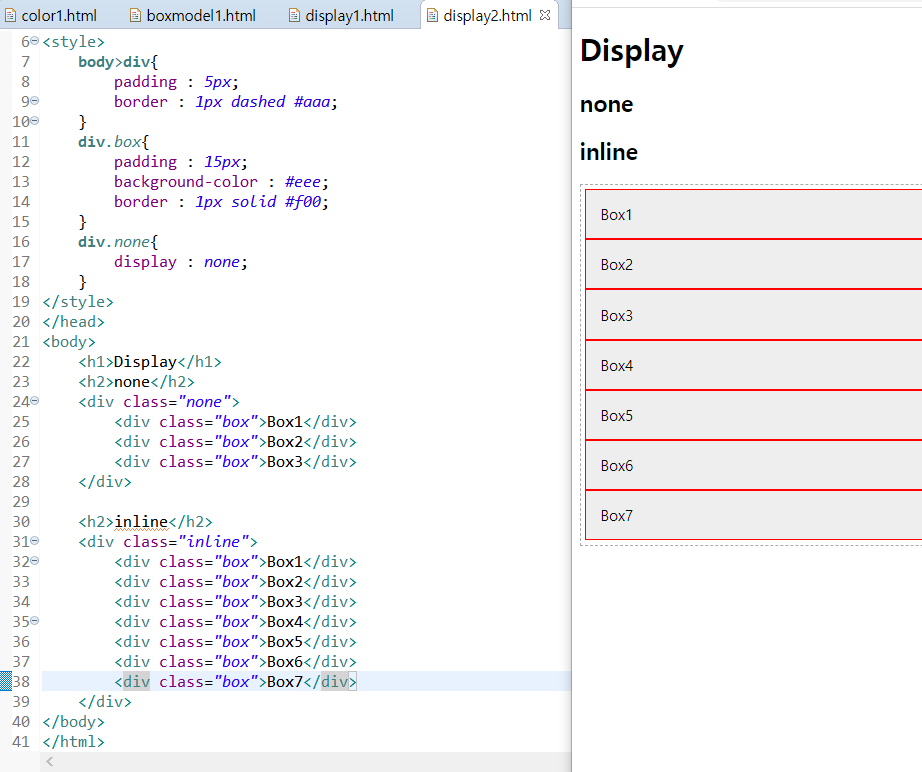
display 속성 p299
margin 값을 auto로 하면 정중앙에 오게 됨.

display.html


inline과 inline-block의 차이



화면 안 애완견 종류를 선택할 수 있게 하는 반법

a{
display : inline-block;
width: 150px;
height : 50px;
}





반응형
