[210621월] 자바스크립트 + 제이쿼리 Start!
웹 개발자 70%
HTML + CSS + JS : 웹 프론트 언어

[안센세 설명] html= 사용자뷰, css= 꾸미기, js =연산처리
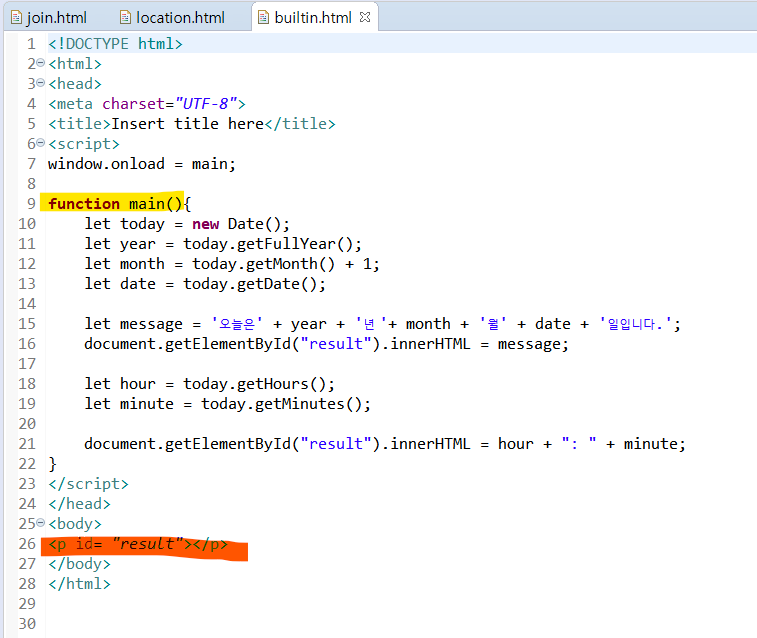
: 자바와 비슷하게 <body>안에 <p id = "result"></p>를 지정하고, <head> 안 <sccript> 함수를 만든 후 innerHTML을 통해 값이 나간다? 즉, 바디가 UI, Script가 서비스 역할을 한다.
window.onload = main;으로 정의했기때문에 기본 생성자처럼 메인함수가 실행되고, 연산을 해서 id ="result"인 바디에 쏘는 것이다.
▶ client(요청) → server(응답)
-브라우저 화면을 달라는 요청부터
앵귤러
Node.js
React.js
JS가 붙으면 다 자바스크립트!
자바스크립트는 HTML 파일에!

<script type="text/javascript"></script>를 쓰지 않아도 자바스크립트라는 것을 알기때문에 없어도 괜찮다.

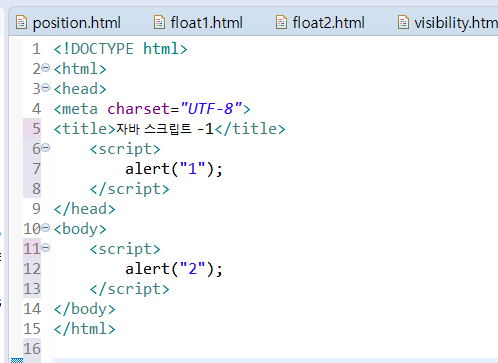
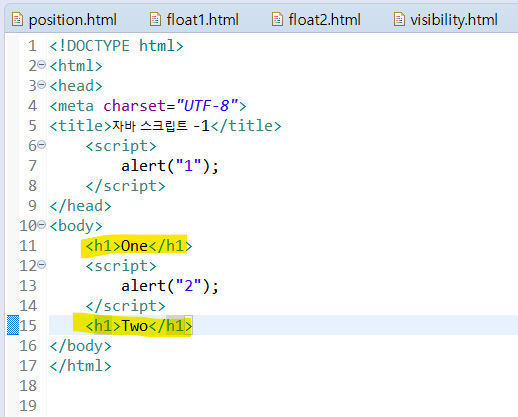
alert: 경고창이 없어지기까지 모든 작업을 멈춘다. 블로킹 함수


자바스크립트에서는 순서가 중요하며 위에서 아래로 진행

경고창 떠지고 body 안의 alret가 뜨기때문에 <h1>의 내용이 출력되지 않는다.
왜 출력이 안되는지를 알아야 한다.
<순서>



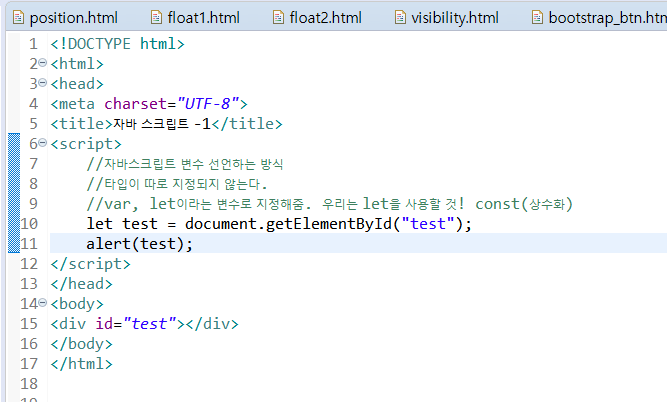
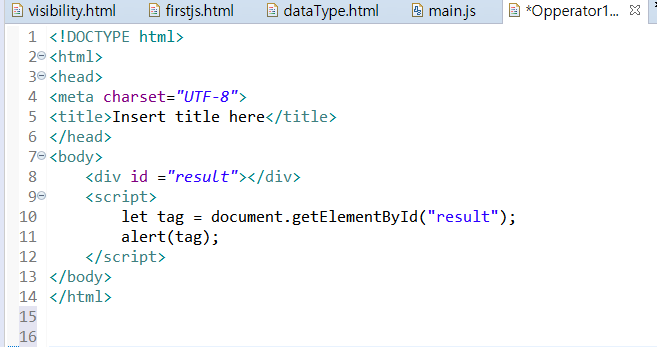
document.getElementById를 가지고 document.getElementById("test");
아이디를 가지고 데이터를 가져옴?
//자바스크립트 변수 선언하는 방식
//타입이 따로 지정되지 않는다.
//var, let이라는 변수로 지정해줌. 우리는 let을 사용할 것! const(상수화)
let test = document.getElementById("test");
변수 중 test라는 변수의 요소를 가져옴


document가 body 끝에 있기 때문에 body 안의 내용이 읽히지 않음
이 때 event를 사용
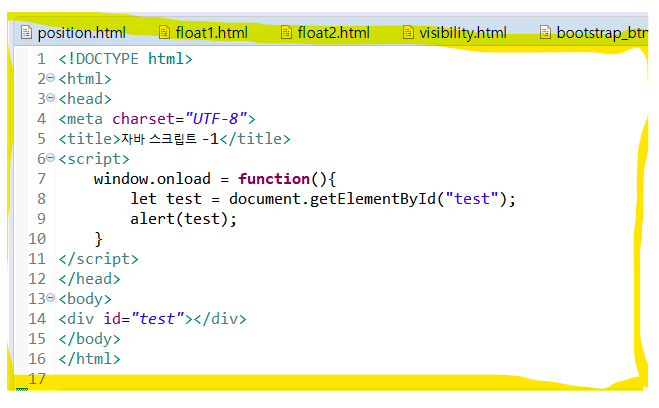
문서를 위에서부터 밑까지 쭉 끝까지 도착하면 그때 function()을 호출, 이벤트에 의해 호출되는 함수
자바스크립트에서는 이벤트에 의해서도 함수 호출


window.onload = function()
window라는 객체는 처음부터 끝까지,
왜 필요하냐면 내용이 아래에 있기 때문에
<script>가 <body>쪽에 있다면 필요없다!

document는 body 부분
URL 또한 로케이션이라는 함수

innerHTML을 body 안의 태그까지 모두 가져옴! 데이터를 가져옴
innerHTML는 데이터를 가져오기도 넣기도 한다. (연산자의 왼쪽에 있을 경우)


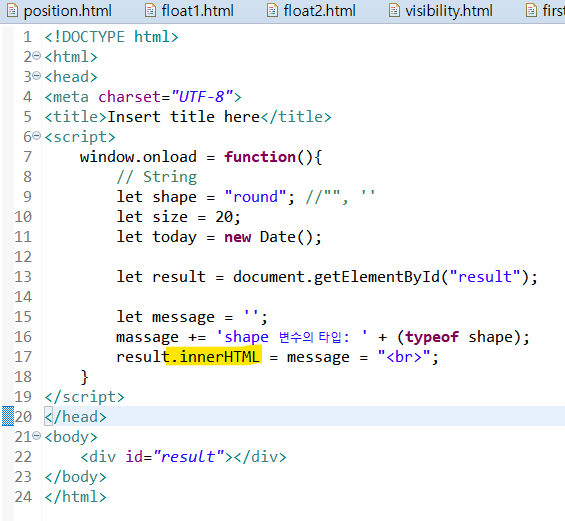
<실행순서>



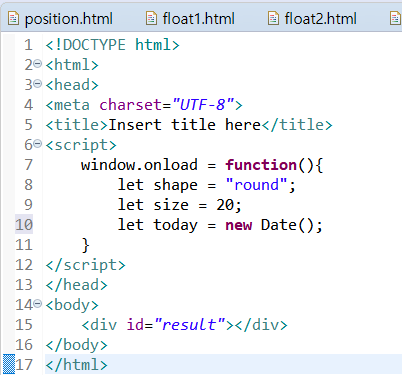
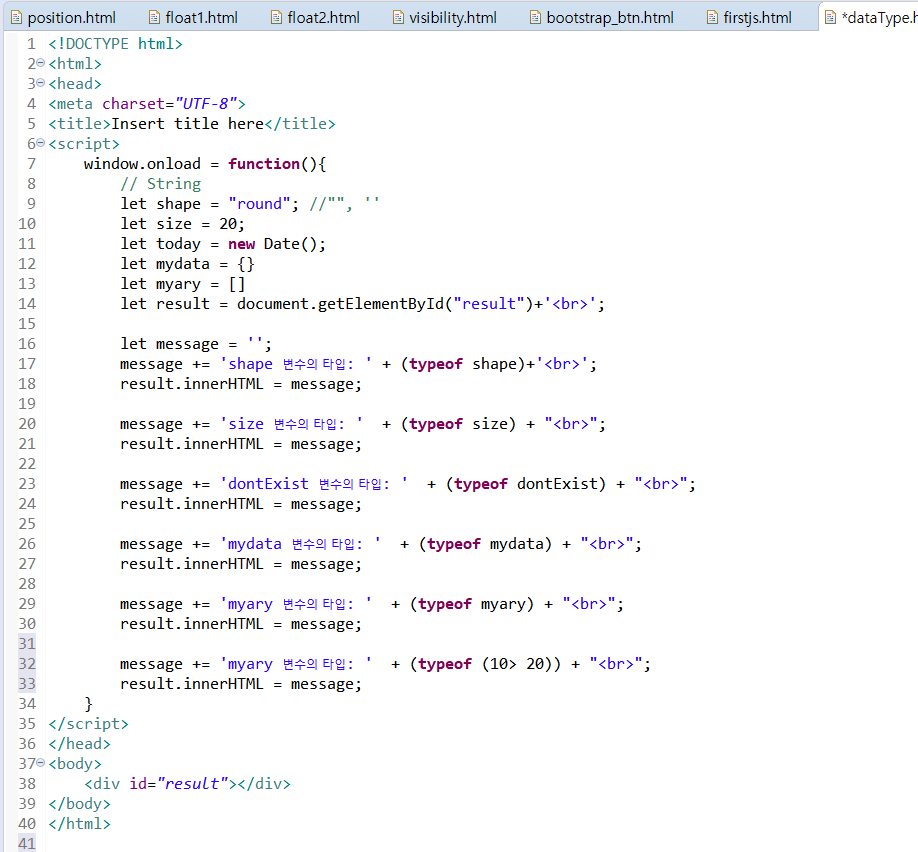
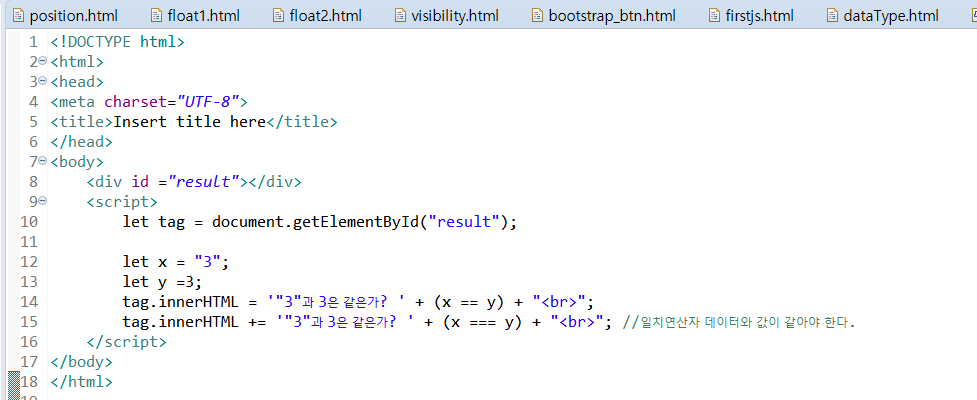
<3개의 변수 선언>

자바처럼 데이터타입을 먼저 선언하는 경우가 있는가하면,,
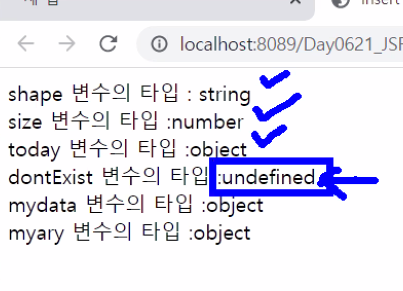
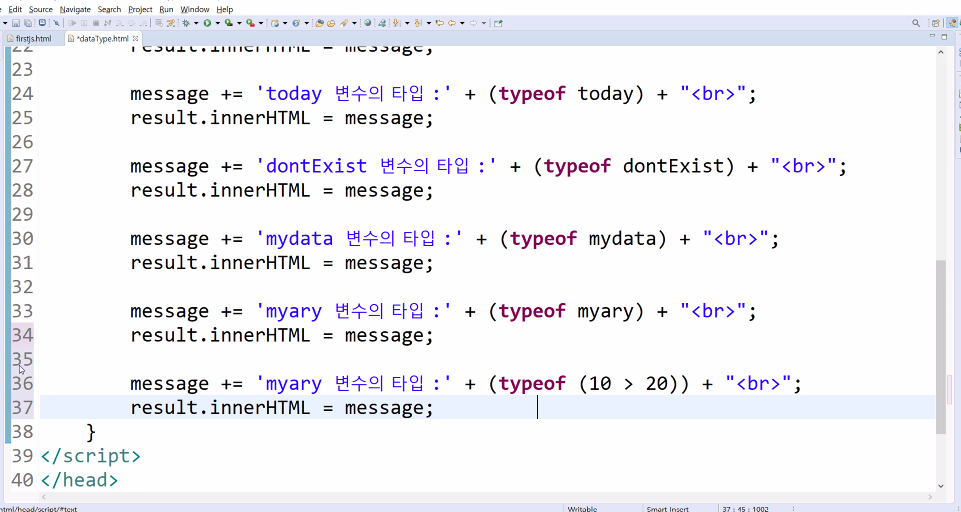
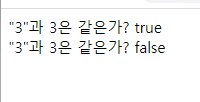
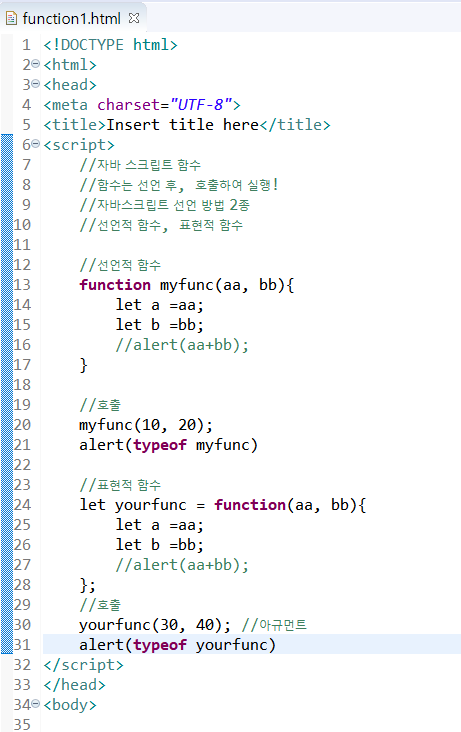
연산자 typeof : 데이터의 타입을 확인하는 연산자


자바스크립트에서는 문자열을 나타낼 때 ' '
자바스크립트는 엔터, 세미콜론으로 한 행이 끝난 것을 안다.
내꺼는 오류가 남.. 왜 오류난건지 확인하기!

선생님꺼


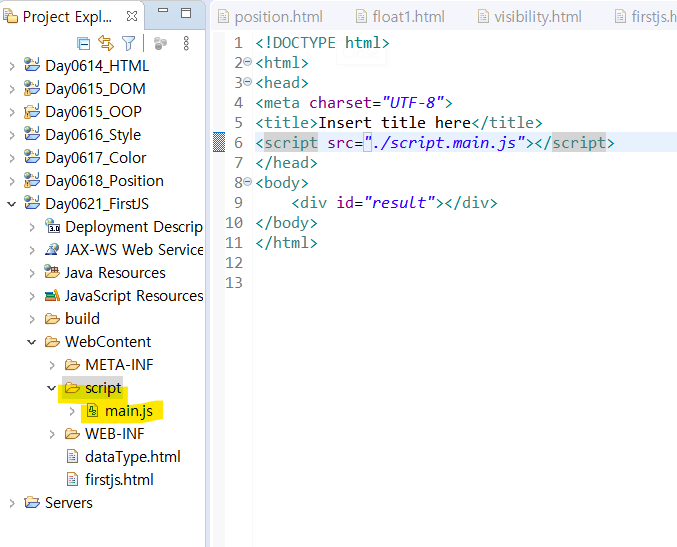
script를 제외한 내용을 잘라 웹콘텐츠에 script라는 이름으로 폴더를 만들고 폴더 안에 new -> other -> javaScipt Source File을 선택 후 main.js로 이름, 후 복사한 내용을 붙이기!

경로를 꼭 지정해줘야 한다!

script를 떼와도 기존과 같이 작동해야 한다.

내꺼는 떼오기도 전에 오류^^ 다시 해보기
<body> 안에 <script>가 들어갈 경우, 가장 마지막에 넣는다.

바디 안에 스크립트가 들어가기 때문에 window.onload = function()가 필요없다.




p54 삼항 조건 연산자
p55. 실습
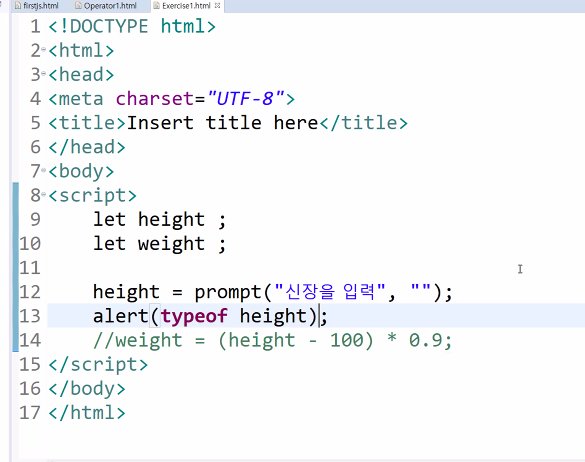
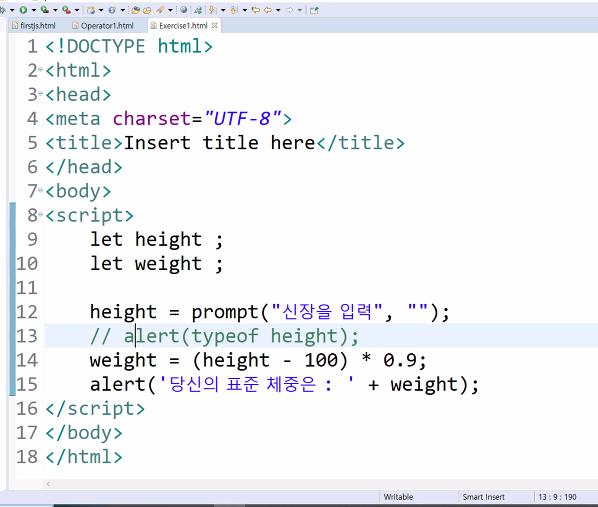
선언 후 초기화히지않으면 undefied가 된다.
prompt(): 데이터 입력시 사용하지만 input을 주로 사용한다.
키보드로부터 값을 입력받을 경우, 데이터타입을


자바와 다르게 산술연산자임에도 연산을 해야하는 경우, 알아서 수치로 변경해 연산한다.
자바의 경우 parseInt로 형 변환을 해줘야 한다.
이것이 자바와 자바스크립트의 큰 차이이다.
▶ undefied는 false로 인지
=의 왼쪽에 있으면
=의 오른쪽에 있으면
적용 or 데이터 넣기
location.href

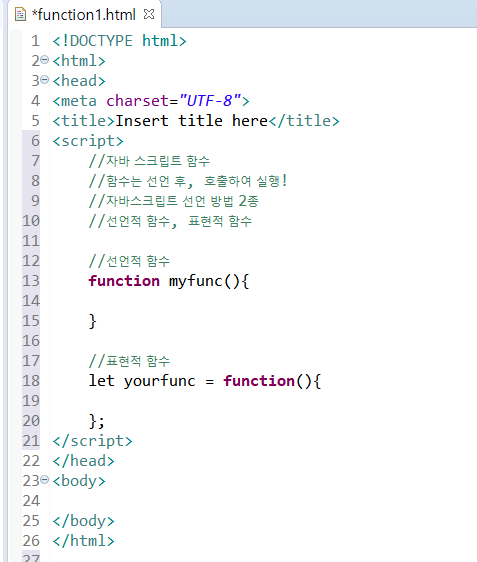
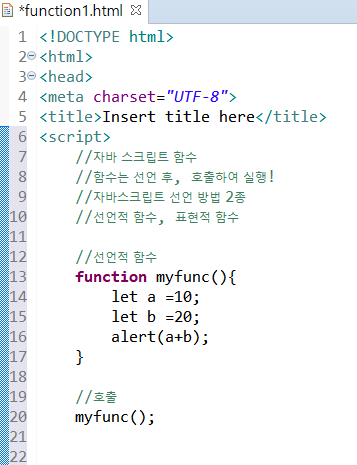
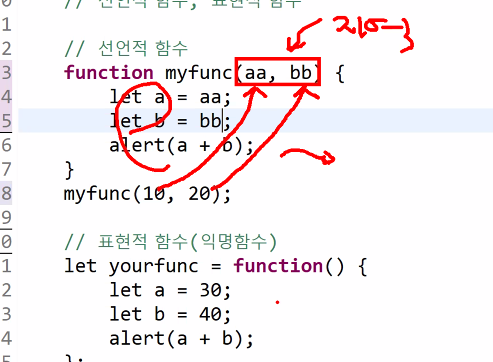
▶ 선언적 함수
function myfunc(){
}

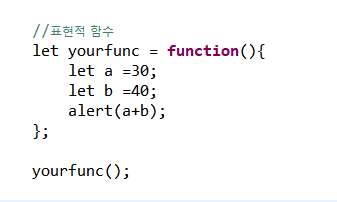
▶표현적 함수 : 이름이 없는 익명함수, 변수명을 가지고 호출
let yourfunc = function(){
};
-function 또한 하나의 데이터타입
-함수를 데이터처럼 처리
-ex) window.onload = function(); 이 문서를 모두 읽은 후 실행하는 함수 document.getElementById("test");를 사용하기 위해!

두개의 함수가 동일하다고 생각하면 안된다.
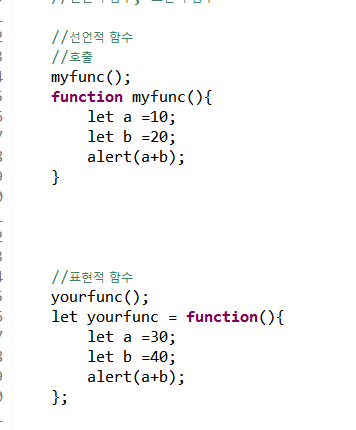
아래와 같이 변경하면 표현적 함수는 실행되지 않는다.
표현적 함수는 변수 선언 전에 미리 사용할 수 없다.
반면에 선언적 함수는 작동을 한다.




function도 하나의 데이터
★자바스크립트는 함수 또한 하나의 데이터로 처리를 한다. ★
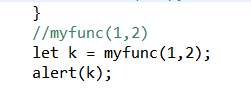
let x = myfunc;
x(3,4);
myfunc라는 함수를 변수 x에 대입하여 사용! 코드 전체가 대입
일반 변수 x를 함수와 같이 사용할 수 있다!
myfunc(1,2)는 myfunc;를 실행하는 것을 의미하고, ()가 있으면 코드를 실행해 호출하겠다.
==> 함수도 하나의 데이터이다.
rerurn으로 값을 가져오지만 return이 없기때문에 값을 가져올 수 없기 때문에 undefied가 뜬다.


함수를 데이터와 같이 처리하는 언어는 자바스크립트!
자바스크립트의 타입(6가지):
String, number, object, undefied, boolean, typeof 찾아서 다시 정리하기!