[210622화] 자바스크립트 개념 정리,
Javascript
: HTML 페이지에 동적인 작업을 할 수 있도록 설계된 언어
: 일반적으로 html 페이지에 포함되어 사용한다.
▶규칙
-대소문자를 엄격하게 구별
-문장이 종료되면 ;으로 마무리
줄바꿈도 문장의 종료로 인식함
▶삽입 위치
-head 사이 script 테그 내
-body 내에 삽입
-*.js로 두고 외부의 파일로 저장 <script src="경로"></script> 끝 태그를 삭제하지 않도록 주의!
▶주석
html주석 <!-- 주석문 -->
css주석 /* 주석문 */
js주석 //, /*주석문*/, /** */
▶문법
-변수를 사용할 수 있다. 선언 후 사용
-변수 선언 시 키워드를 사용하지 않아도 됨
a =10; (좋지 않은 코딩 방식, X)
var a =10; (세모) // 선언하고 또 선언할 수 있기때문에 혼동을 준다.
let a = 10; (O)
const a =10; (자바에서 fianl 상수 만들 경우)(O)
-예약어는 변수명으로 사용 불가
-변수를 선언하고 초기화 하지 않으면 indefined 값을 가진다.
-ECMA6(에크마), ESNext
▶자료형
-문자열형("", ''), 불리언형(논리형), 숫자형(정수, 실수), 함수형, 객체형 {} (자바의 MAP과 유사, 키와 밸류), [], (Smbol형)
-함수도 하나의 값으로 처리함! 함수를 리턴하거나 전달인자로 전달 가능하다.
문자형 "", ''
불리언형 true, false
숫자형 정수, 실수
함수형 등등
-문자열
이스케이스 시퀀스 \n, \t, \b ...
-연산자 : 우선순위 주의!
(단항연산자 > 이항연산자 > 삼항연산자)
(산술연산자) 우선순위가 높은 순
++ -- 변수의 앞에 쓰는 것을 권함!
% * / + -
(문자열)
+ 문자를 결합해
(비교연산자)
== != > < >= <= === !==
: 결과가 true나 false로 나온다.
(논리(관계)연산자)
&& || !
typeof : 단일연산자, 변수의 타입을 모를 경우, 값에 대한 타입을 모를 경우
(삼항연산자)
(조건식) ? 식1(문장 가능): 식2;
자바의 경우, boolean bool = (a > 10) ? true : false;
자바스크립트의 경우,
let bool;
(a > 10) bool = true : bool = false;
=> 자바스트립트의 경우, 식을 넣을 수 있다.
제어문, 자바와 동일
<함수>
-선언적 함수/ 표현적 함수
function 함수명 abc() {
//기능
[return 값]
};
=> 함수 선언
=> 함수 호출 abc();
★
let a = abc; (**) 함수를 하나의 값으로 생각해 변수에 대입하는 것!
a();
let myfunc = function(){
//기능
[return 값]
};
이벤트를 마치 변수처럽
window.onload = function(){
}
클라이언트의 서버가 완전히 로드가 완료가 되면 실행
단점, 데이터가 많을 경우, 처리속도가 느려진다.
차이점: 타입이 중요하지 않기 때문에 return 타입이 없다.
주의할 점!
아래와 같이 자바스크립트와 태그가 섞이는 것은 좋지 않다.
<p>내용</p>
<p style ="color:red;"> 내용 </p> ==> 권장하지 않음
<p onclick="alert('경고창')">내용</p> ==> 권장하지 않음
[배열]
오타발생해서 실행이 안됨 밑으로 내려가면 실행되는 거 확인할 수 있음
배열 및 반복 for문

향상된 for문

let obj = { }; // 자바스크립트 객체 => JSON
에러가 나서 새로고침을 해도 잘 안뜸;;


실행됨!


let ary = ['서울', '대전', '대구', '부산']
==> 자바의 Arraylist
let obj = {"name" : "홍길동", "age" : 31};
==> object 자바의 map!
let name =obj["name"]; 배열처럼 보이지만 값에 접근하는 것

교재 p86
p89
매우 중요
window.location.href="사이트URL"

p태그에도 클릭이벤트를 넣을 수 있다.


innerHTML은 속성,
속성은 ()를 사용하지 않는다.
함수만 객체.함수();라고 사용한다

★매우 중요★
location.href = "http://www.naver.com";
get방식으로 지정된 url 이동!!!
객체(내장)가 아닌 것에는 이벤트를 걸 수 없다!


저 clicl me를 누르면 naver로 이동
p태그로 보통 저렇게 사용하지 않지만 사용할 수 있다.


교재 P93
날짜 정보 객체
document.getElementById("result").innerHTML = message;
==> 이 부분을 잘 모르겠음



오버라이딩되어 위의 내용은 출력되지 않는다.


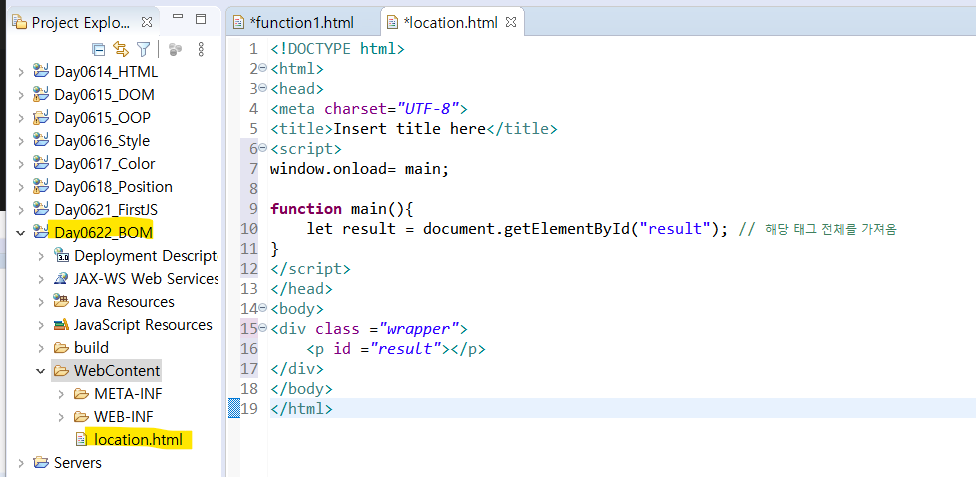
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
window.onload = main;
function main(){
let today = new Date();
let year = today.getFullYear();
let month = today.getMonth() + 1;
let date = today.getDate();
let message = '오늘은' + year + '년 '+ month + '월' + date + '일입니다.';
document.getElementById("result").innerHTML = message;
let hour = today.getHours();
let minute = today.getMinutes();
document.getElementById("result").innerHTML = hour + ": " + minute;
}
</script>
</head>
<body>
<p id= "result"></p>
</body>
</html>
p95 수학 객체
새로운 html 생성
p100 박스 안에 있느 배열 꼭 알아두기
1.
let out ='';
for(let i =0; i<ary.length; ++i){
out += ary[i] + ' ';
}
2.
let out ='';
for(let j in ary)
out += ary[j] + ' ';
p112-113 중요

귀여운 강아지 등장!

이렇게 떠야하는뎅

document.getElementById("dog").setAttribute('src', cat);
= dog.setAttribute('src', cat);
이벤트를 통해 화면을 동적으로 바꿀 수 있다.




오류가 있는듯

이케 떠야하는데..


6월 15일 join 코드 가져오기
복붙






계속 오류뜨니까 선생님이 주신 파일로 다시 해보기..

