[210702금] Spring 리다이렉트
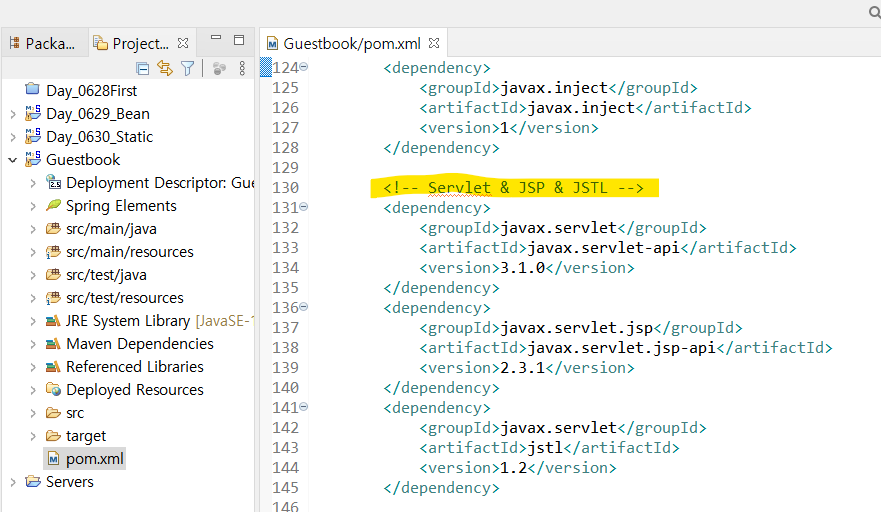
pom.xml 설정

<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>

<흐름 읽기>

DB에 연결하는 부분

이 부분을 수정할 거에요

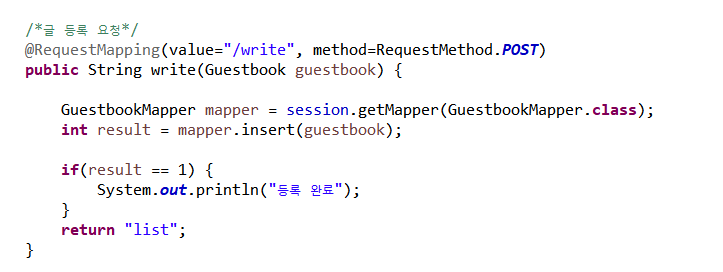
GuestbookMapper를 가져오고, 이것을 받아야 한다.
=> GuestbookMapper mapper = session.getMapper(GuestbookMapper.class);
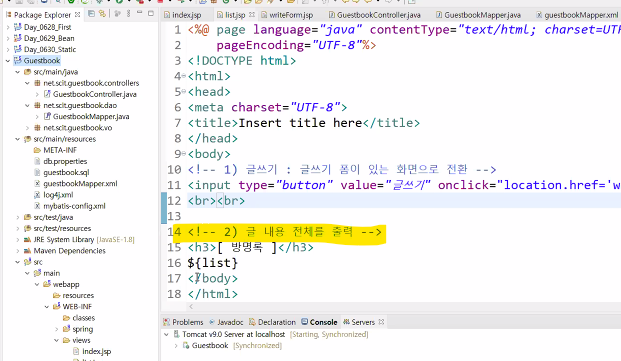
guestbookMapper.xml 수정
select을 넣어주세요,

컨트롤러에서 뷰단으로 데이터를 보내고 싶은 경우(=출력하고 싶은 경우)에는 모델을 사용해주세요.

모델에 리스트


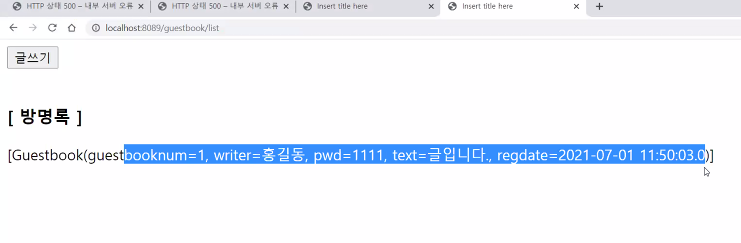
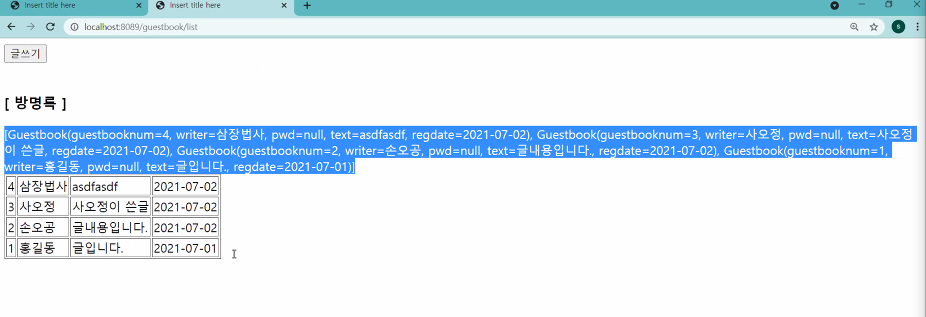
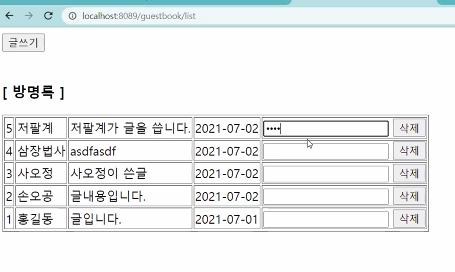
웹 화면에 위에처럼 보여야 한다.

화면이 보이지 않는다.

첫화면으로 갔다가 방명록으로 가야 데이터가 출력된다.

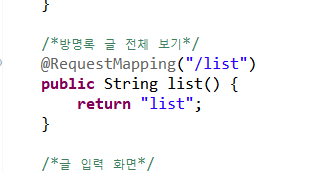
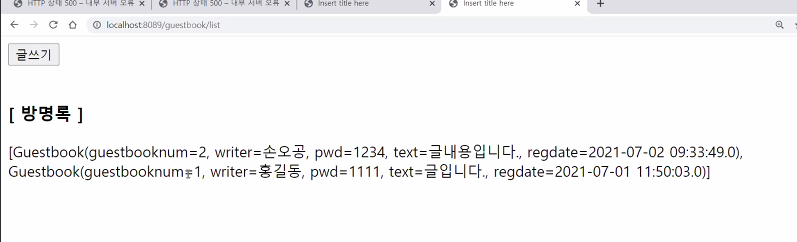
1) 글 등록 후 list로 가면 방금 쓴 글이 보이지 않는 것이 문제!
-> 첫화면에서 list로 이동해야만 보인다. 이것을 해결해보자.

해서는 안되는 것
다시 select을 하는 것과, 메소드 write에서 메소드 list를 호출하는 것은 뷰에서만 가능하다.
(콘트롤러에서는 불가, requestMapping이 붙어있는 것은 호출할 수 없다.)
▶해결방법 redirect(브라우저한테 재요청을 하도록 함)
return과 다름(forward) : 처리한 결과를 가지고 그대로 view단으로 가는 것
return "redirect:JSP명;"

return "redirect:list";를 사용하면 막바로 출력되는 것이 아니라 재호출되고 출력된다.
요청하지 않은 list가 뜸

return "writeForm";는 writeForm.jsp를 의미하지만
return "redirect:list";는 jsp가 아니라 브라우저에 재요청을 하는 것이다.
return "redirect:list;";

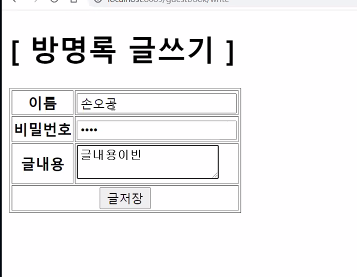
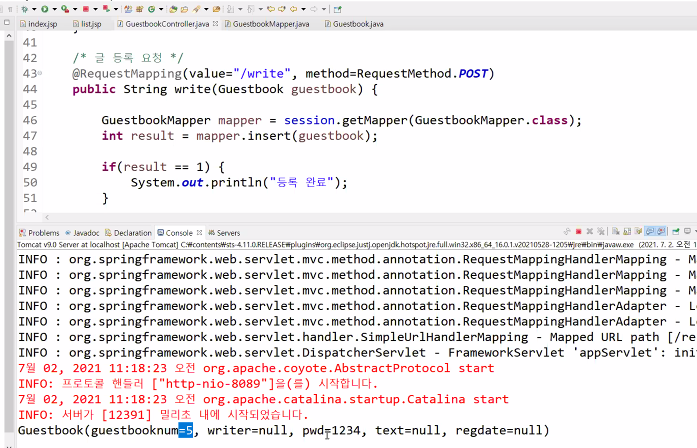
클라이언트에서 서버로 데이터를 보낼 때는 파라미터로
서버에서 클라이언트로 보낼 때는 모델로!
이렇게 하면 비밀번호까지 다 가져오게 된다.
guestbookMapper.xml 수정해주기

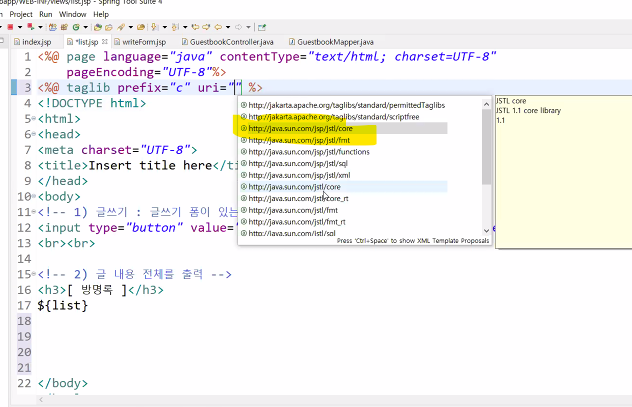
<%@ taglib %>
태그라이브러리: 태그 지시자

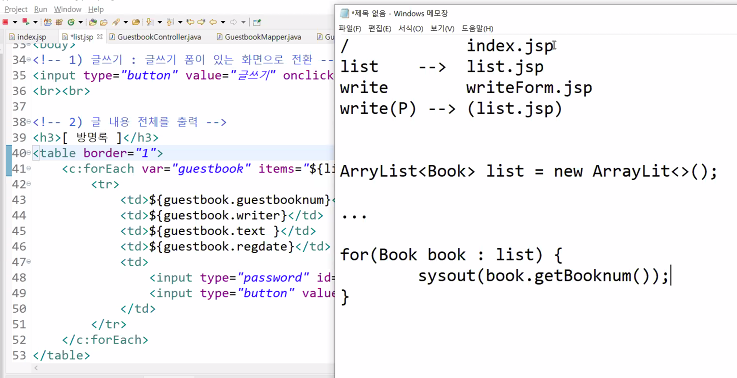
"글쓰기" 버튼을 누르면 onclick을 통해 "location.href='write';"
write로 이동!
c:if, c:forEach를 이용하기 위해서는 태그라이브러리를 사용해야한다.

[2교시]
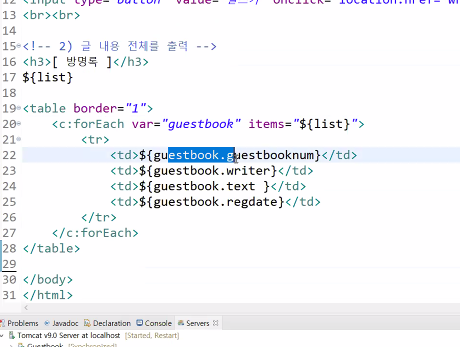
<c:forEach>는 List, 배열 요소를 순서대로 반복해서 처리할 수 있는 태그
[참고] https://offbyone.tistory.com/368
JSTL - , 태그 사용법
는 List, 배열 요소를 순서대로 반복해서 처리할 수 있는 태그 입니다. 1. 이름 목록을 가진 ArrayList를 출력하는 예제 입니다. // 리스트를 만들어서 모델에 넣습니다. List nameList = new ArrayList (Arrays.a.
offbyone.tistory.com
var는 웹 화면에서 사용될 변수를 의미하며, items=${}는 컨트롤러 모델에 담겨있는 키를 넣는다.


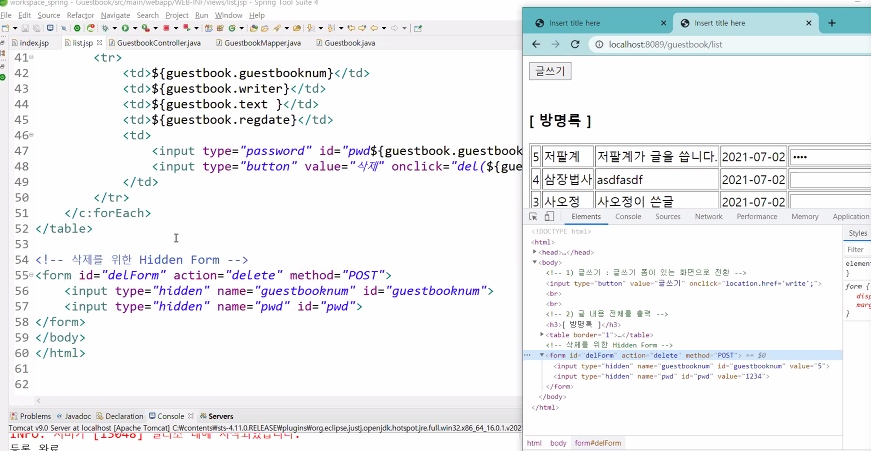
실행하면

-------> 이렇게 가는 것임
출력결과가 이렇게 나온다.
<table>위의 ${list}는 삭제해도 된다.
<c:forEach>를 사용하기 위해서는 <%@ taglib%>가 상단에 있어야 한다.
이렇게 사용하지는 않지만

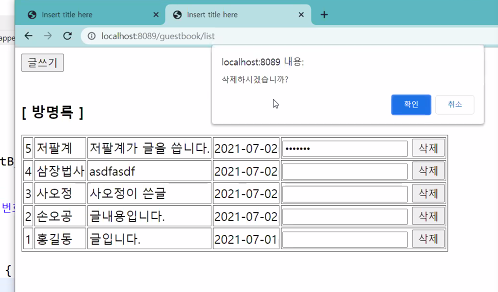
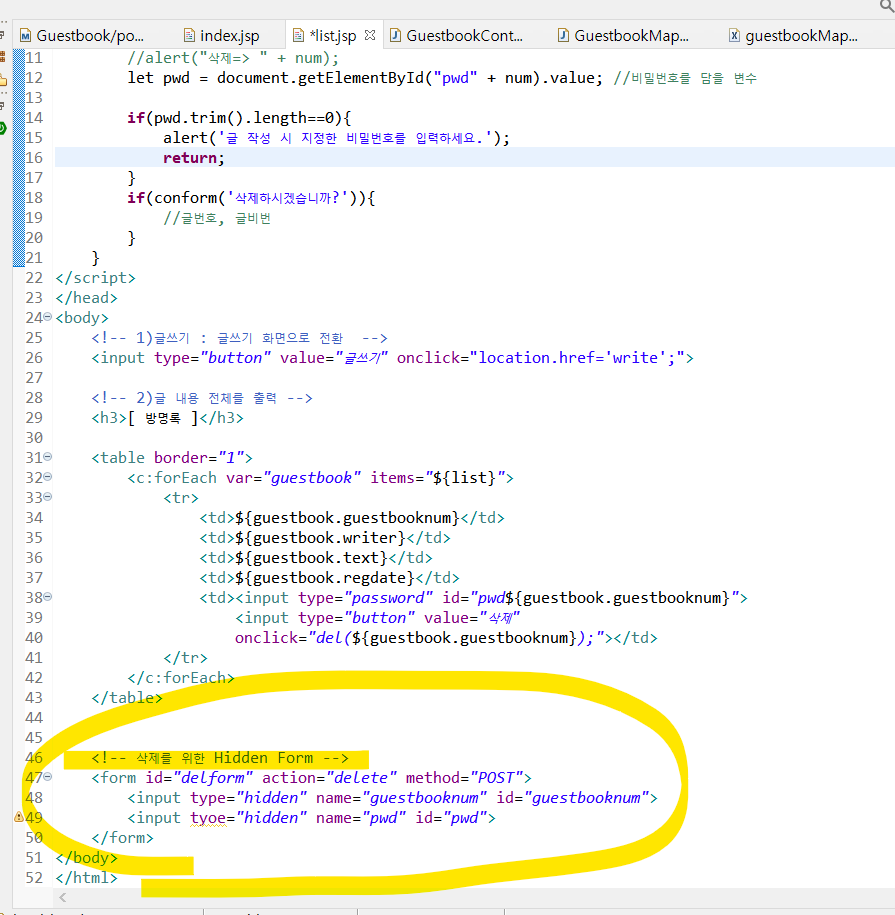
<input type="button" value="삭제" onclick="del();">는 del()함수 호출

삭제 버튼을 누를 시 어떤 애를 삭제할지 알려줘야한다.
이때 유일한 값은 guestbooknum
<input type="password" id="pwd${guestbook.guestbooknum}"> <= 이렇게 하면 유일한 값

위와 같이 수정함으로써 del() 함수는 파라미터를 가진다.
onclick = "del()${guestbook.guestbooknum})"


어렵다....................
(210908 복습중ㅋㅋㅋ 안어렵네 왜 어려워했지? ㅋㅋㅋ)



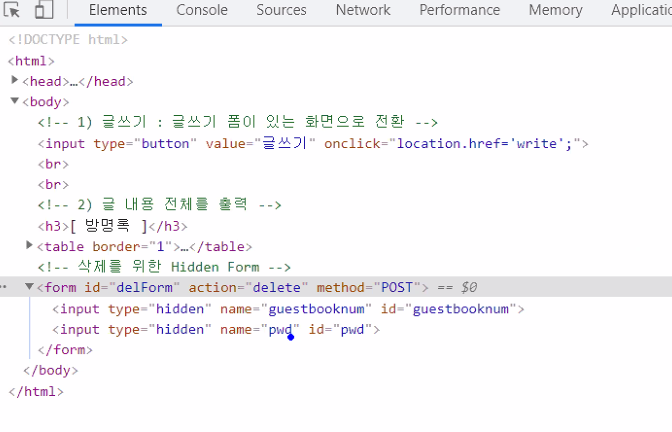
브라우저상에서는 안보이게 hidden

동적이기 때문에 소스코드에서는 확인할 수 없고, 개발자모드로 확인해야 한다.


[3교시]
이것들은 값을 가져오는 것이 아니라 꽂을 용도
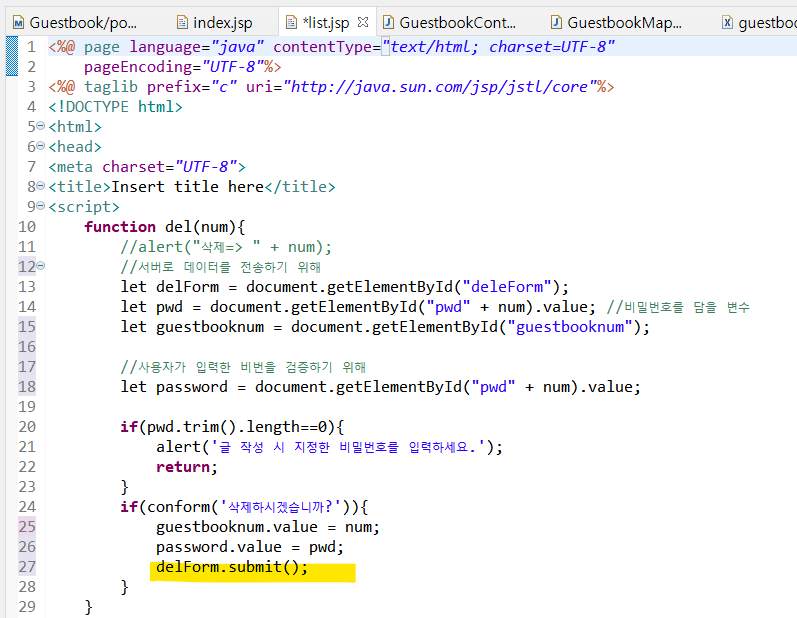
let delForm = document.getElementById("deleForm");
let pwd = document.getElementById("pwd" + num).value; //비밀번호를 담을 변수
let guestbooknum = document.getElementById("guestbooknum");



지우고 다시 list 로 오는지



글번호와 비밀번호만 알면 글을 삭제할 수 있다.


메소드명이 아이디가 되고,

오류없이 동작하는지 확인!
이퀄의 오른쪽에 있으면
이퀄의 왼쪽에 있으면 지울려고 하는 정보를 집어넣는 것
for문이 어렵다면, 이퀄의 오른쪽에 있는 것이 items

<td>${guestbook.guestbooknum}</td>가 getter와 동일한 역할을 한다.
<c:forEach var="guestbook" items="${list}">에서 <td>${guestbook.guestbooknum}</td>가 getter의 역할을 해 값을 가져온다.

redirect와 forward의 차이를 구분하기!
forwarding은 모델을 쓸 수있지만 redirect는 브라우저에 재요청하는 것이기떄문에 모델을 쓰는 의미가 없다.