[210728수] 제이쿼리 선택자, text(), html(), attr(), val()
제이쿼리에서는 메소드라는 것이 없다.

eq 특정한 데이터의 값을 가져올 때



같은 방법 아래


not

n-th child는 0부터가 아닌 count인 1부터 시작한다.


$("div").eq(2).css({"background", "orange". "border" :"2px dotted red"});
$("div.item2:nth-child(2n)"). css("background", "gold");
$("div.item2").not(':nth-child(2n)'). css("background", "silver");
is


choice를 가진 아이들만 색을 가지게 됨

즉 여기서 each는 for문인거임
//for문 (index)
$("div.item3").each(function(){
if($(this).is('.choice')) {
$(this).css('background', 'green');
}
});
[2교시]
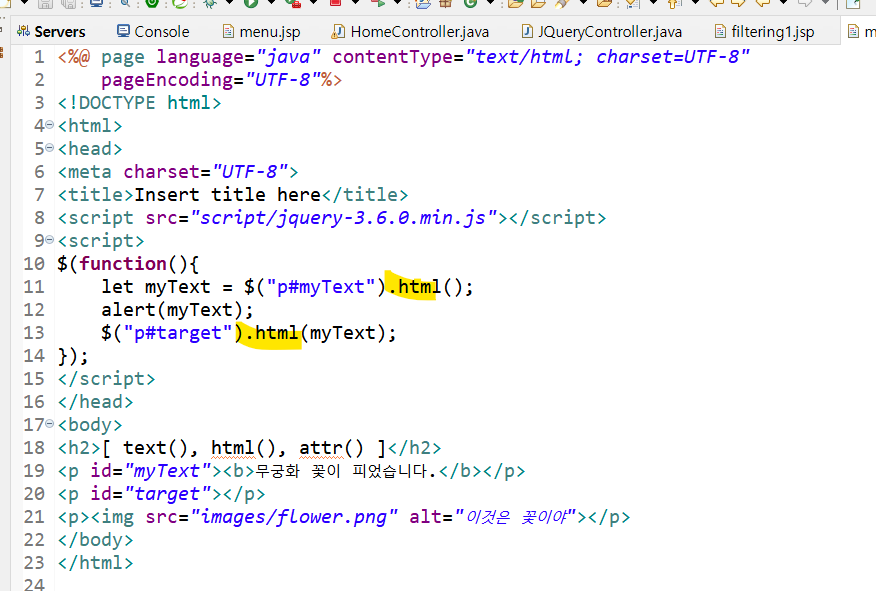
<li><a href="manipulation1">DOM Manipulation 1 text(), html(), attr()</a></li>



text()를 쓰기 위해서는 시작태그와 끝 태그가 있어야 한다.

let myText = $("p#myText").text(); 비어있으면 가져오는 것
$("p#target").text(myText);

bold
<b>태그 혹은 em
html은 태그까지 가져옴


text()일 경우, read()를 하면 tag는 못 읽는다.
text()일 경우, write()를 하면 그대로 적용

반면, html()의 경우
html()일 경우, read()를 하면 tag 포함 전체 다 읽는다.
html()일 경우, write()를 하면 그대로 적용
더 많이 사용한다.

text(), html()는 오직 읽고 쓰는 용도
attr()
데이터를 읽어온다는 점에서 동일
시작태그 앞쪽의 속성 값을 읽어오고 read, write 모두 가능




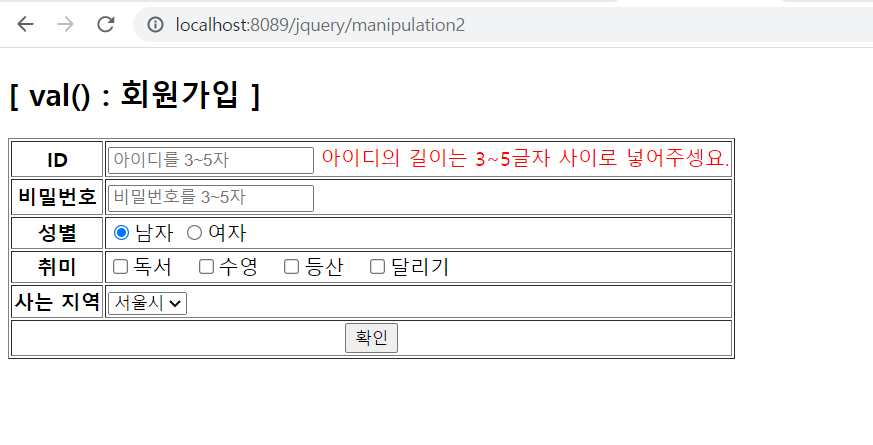
[ val() ]
form의 정보를 읽어오기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="script/jquery-3.6.0.min.js"></script>
<script>
$(function() {
});
</script>
</head>
<body>
<h2>[ val() : 회원가입 ]</h2>
<form action="">
<table border="1">
<tr>
<th>ID</th>
<td>
<input id="userid" type="text" placeholder="아이디를 3~5자">
<span id="idCheck"></span></td>
</tr>
<tr>
<th>비밀번호</th>
<td>
<input id="userpwd" type="password" placeholder="비밀번호를 3~5자">
<span id="pwdCheck"></span>
</td>
</tr>
<tr>
<th>성별</th>
<td>
<input type="radio" value="남자" name="gender" checked>남자
<input type="radio" value="여자" name="gender">여자
</td>
</tr>
<tr>
<th>취미</th>
<td>
<input type="checkbox" value="독서" name="hobby">독서
<input type="checkbox" value="독서" name="hobby">수영
<input type="checkbox" value="독서" name="hobby">등산
<input type="checkbox" value="독서" name="hobby">달리기
</td>
</tr>
<tr>
<th>사는 지역</th>
<td>
<select>
<option>서울시</option>
<option>대전시</option>
<option>대구시</option>
<option>부산시</option>
<option>광주시</option>
</select>
</td>
</tr>
<tr>
<th colspan="2">
<input id="btn" type="button" value="확인">
</th>
</tr>
</table>
</form>
</body>
</html>


[3교시]


$(function() {
$("#btn").click(function(){
let userid = $("#userid").val();
});
});
getElementById.value와 같다.
$("#userid") 제이쿼리 객체이기 때문에 반드시 val이 와야한다.



키업 이벤트?

keyup 이벤트

사는 지역, 성별
읽어오기!