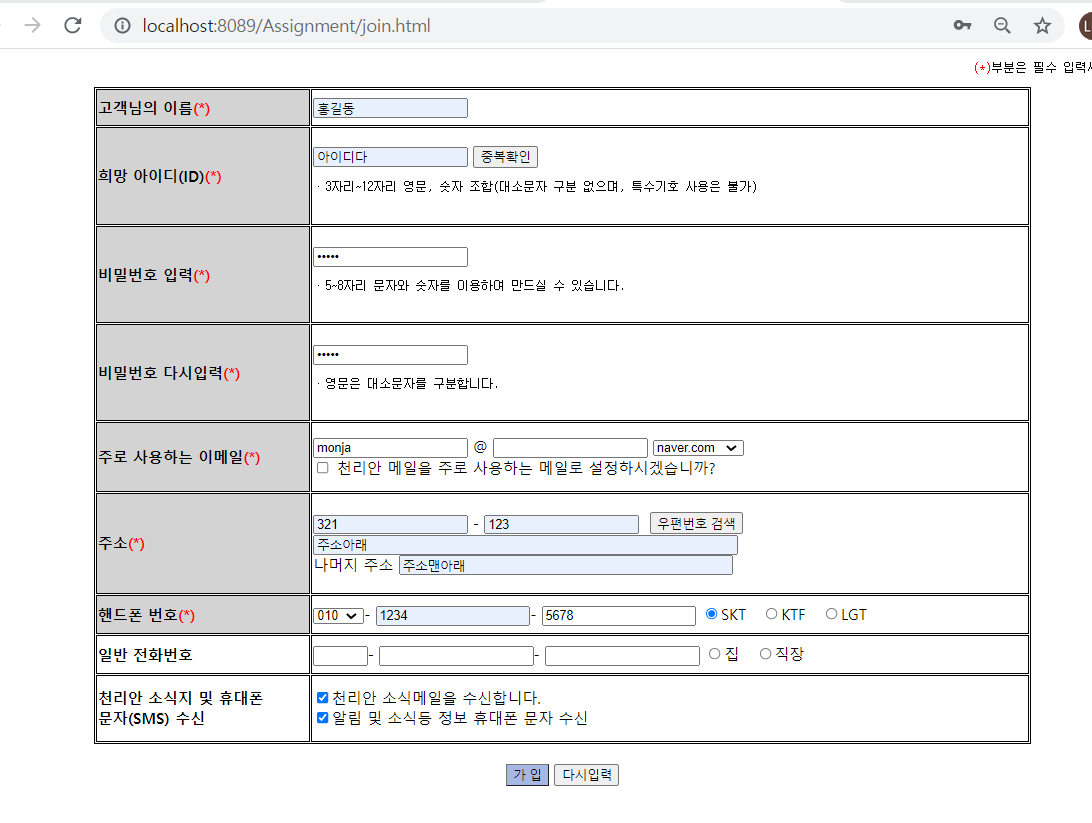
WEB 화면

입력창에 입력한 정보를 서버로 전송하고 싶다.
전화번호, 이메일, 우편번호 등 입력칸이 각각 떨어져 있어 어떻게 넣을까 고민하던 차에... input type="hidden"을 알게
되었다.
[요약]

[html]

HTML에서 사용하는 ID, VALUE, NAME에 대해 알아보자
ID는 JS, CSS에서 HTML특성을 이용해 사용할 수 있도록 하는 식별자이기 때문에 중복은 불가하다.
VALUE는 서버에 넘어가는 데이터, 즉 값이다.
위에 사진을 보면 ID ="totalphone"의 value의 값이 ""로 비어있는 것을 알 수 있다. value가 존재하지 않거나 ""과 같이 비어있을 경우에는 ""값이 넘어가거나 서버에 value가 아예 넘어가지 않는다. 입력한 것이 없을 경우에는 저 값이 넘어가고, 아래의 value="skt"와 같이 있을 경우에는 저 값이 서버로 넘어간다.
Name은 아래 화면을 해당한다. 서버네 넘기는 변수명?이라고 하면 이해하기 편할까?

[JS]
html의 id를 통해 함수를 이용하기 위해 document.getElementById를 통해 주소값을 가져오고, .value를 통해 해당 아이디의 데이터, 값을 가져온다. 그것을 let을 통해 변수 선언!

function 함수 선언 후 유효성 검사를 해준다.

유효성 검사를 통과하면,

JS에 ID값을 통해 주소값을 serverJoin으로 변수 선언을 통해 서버로 제출한다.

HTML에서 <a>태그로 보낸 것이랑 <Form>태그로 보낸 것이랑 같다고 보면 된다.
요청을 보낼 때 a태그는 href 안에, form 태그는 action 안에!


'개발자로 가는 길(국비지원과정) > 3.HTML,CSS,JavaScript, jQuery' 카테고리의 다른 글
| [복습 Day15] lable for, maxlength, minlength (0) | 2022.01.19 |
|---|---|
| [복습 Day14] html, css, 쿼리 스트링 (0) | 2022.01.18 |
| email <select> 옵션 값 (0) | 2021.07.16 |
| [210625금] 숫자 검증, trim함수, select 함수, value와 innerHTML의 차이, <자바스크립트의 주요 데이터 종류>, 자바스크립트 정리 (0) | 2021.06.25 |
| [210624목] 긍정의 힘이 필요한 날 (0) | 2021.06.24 |

