제이쿼리: 자바스크립트를 활용한 언어
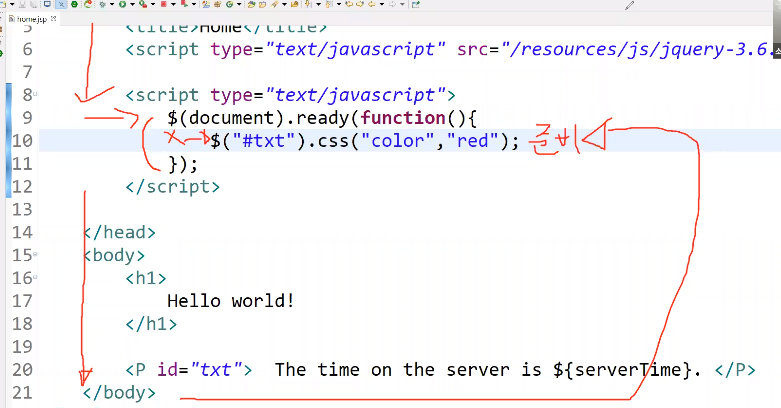
$(document).ready(function(){
);
});

위 아래 사용방법이 같은 코드이다.

작성할 때는 무조건 html에서 자바스크립트 or 제이쿼리 순으로!
아래와 같은 경우를 체이닝이라고 한다. 많이 사용된다.
$(function(){
$("#tit").css("background-color", "#ff0")
.css("border", "2px solid #f00");
});
[직접 선택자]

container의 기준으로 클래스가 같아도
위 아래 모두 자식이 되고, 서로는 형-동생의 관계가 된다.


아이디가 유일하게 화살표에 해당된 곳에 있다고 하면
상위인 container로 가서 자식의 자식인 li의 2번째를 찾는 것!이다.
최단 위치를 찾는 것이다! 이렇기 때문에 seletor를 많이 알면 알수록 좋은 것이다.

next() : 동생 요소 선택자
→ $("h2").next().css();
parent() : 부모 요소 선택자
→ $("h2").parent().css();


하위 요소 선택자 : 공백(한칸 띄어주기)


자바 스크립트의 자료형 : 숫자, 문자, 논리, 함수, undefined, 객체
var a = []; // 배열
var b = {}; // 객체
var c = function(){}; // 함수
$(function(){
$("#wrap h1")
.css({
});
});


기준을 잡고, 부모, 자식, 형제, 하위를 찾는 것이 중요하다.
'개발자로 가는 길(국비지원과정) > 4.Spring+ Ajax' 카테고리의 다른 글
| @RequestBody와 @ResponseBody 차이 (0) | 2021.08.04 |
|---|---|
| [210804수] 댓글 디비 작업 (0) | 2021.08.04 |
| [210803화] 제이엑스 (0) | 2021.08.03 |
| [210730금] (0) | 2021.07.30 |
| [스프링 보드 복습] (0) | 2021.07.29 |


